Anàlisi heurística d’Amazon
![]()
En aquest post es durà a terme una avaluació heurística de la pàgina web d’Amazon mitjançant els principis d’usabilitat de Nielsen. En aquesta avaluació s’analitzarà com Amazon aplica aquests principis al disseny d’interfície d’usuari i es destacarà tant els aspectes positius com els negatius. A més, es discutiran possibles àrees de millora per a la interfície d’usuari d’Amazon i es proporcionaran suggeriments per fer-ne millores.
Finalment, es llistaran i justificaran les troballes en funció de la seva gravetat i també es proposarà un llistat de millores o solucions. L’objectiu d’aquesta avaluació heurística és identificar problemes i oportunitats de millora en la usabilitat d’una interfície d’usuari.
No oblidarem la importància de la inclusió i raonarem sobre la perspectiva de gènere i inclusió tenint en compte diversos aspectes.
Com s’apliquen els principis de Nielsen a Amazon (www.amazon.com)
1.Visibilitat de l’estat del sistema.
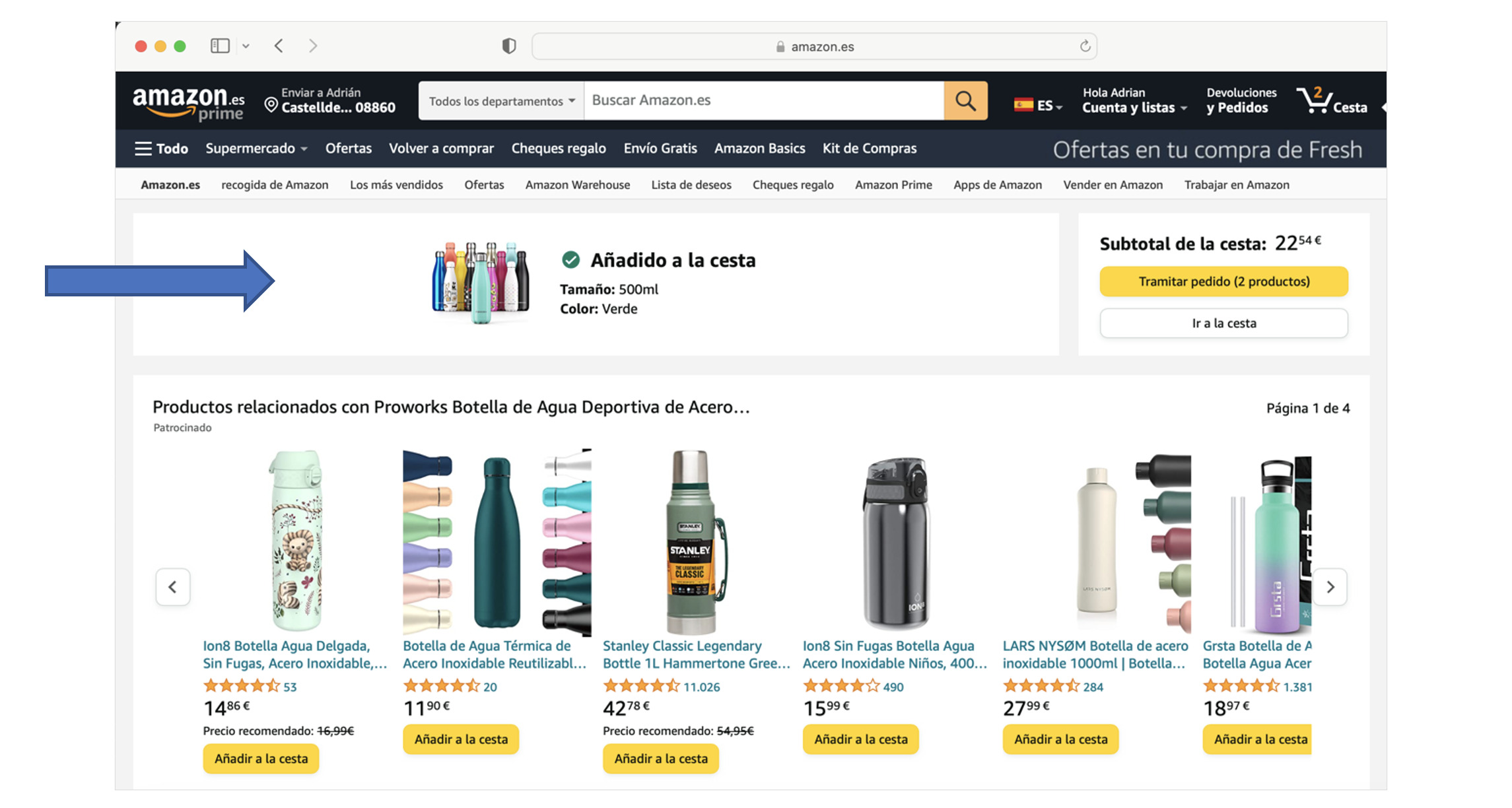
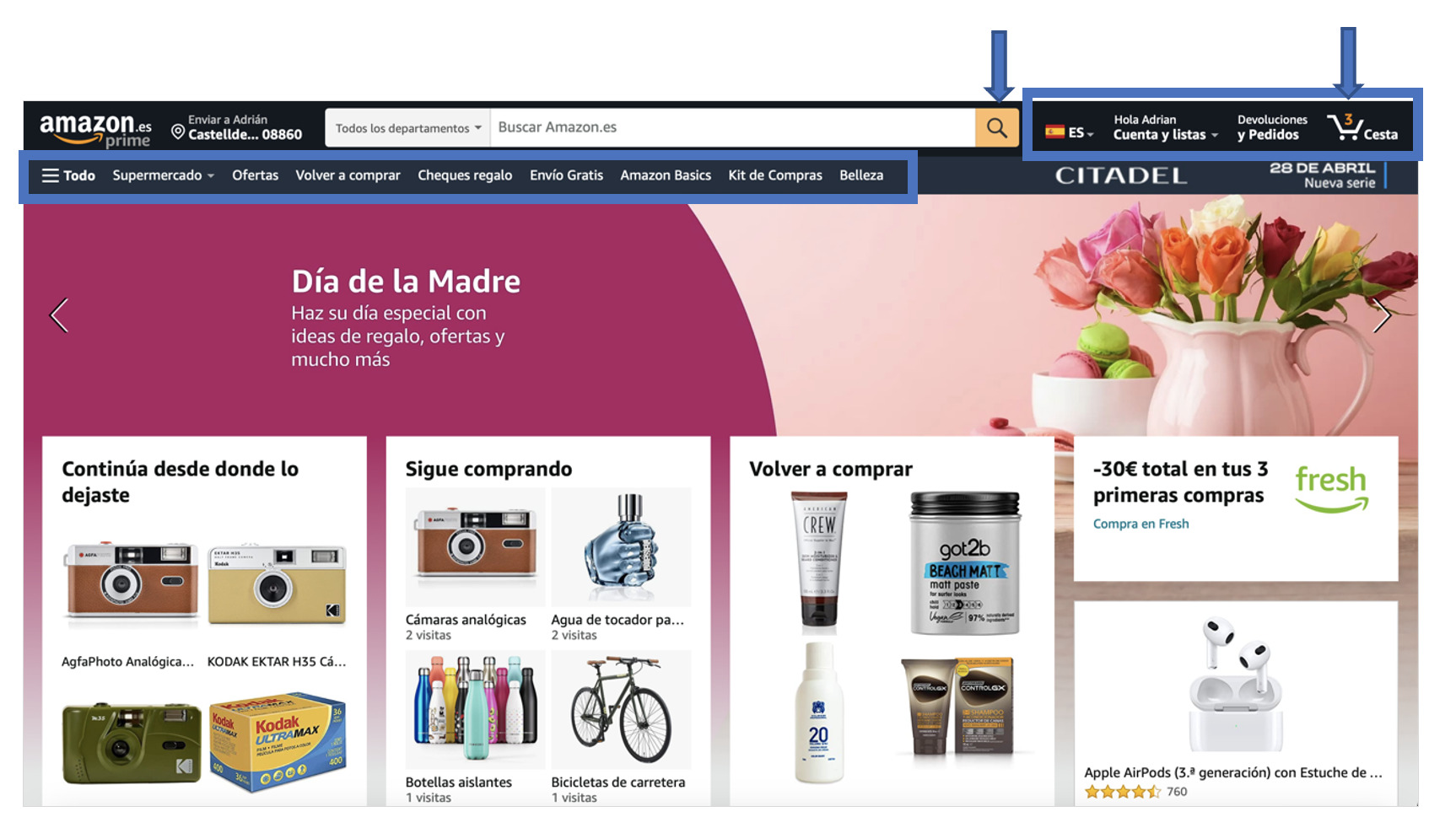
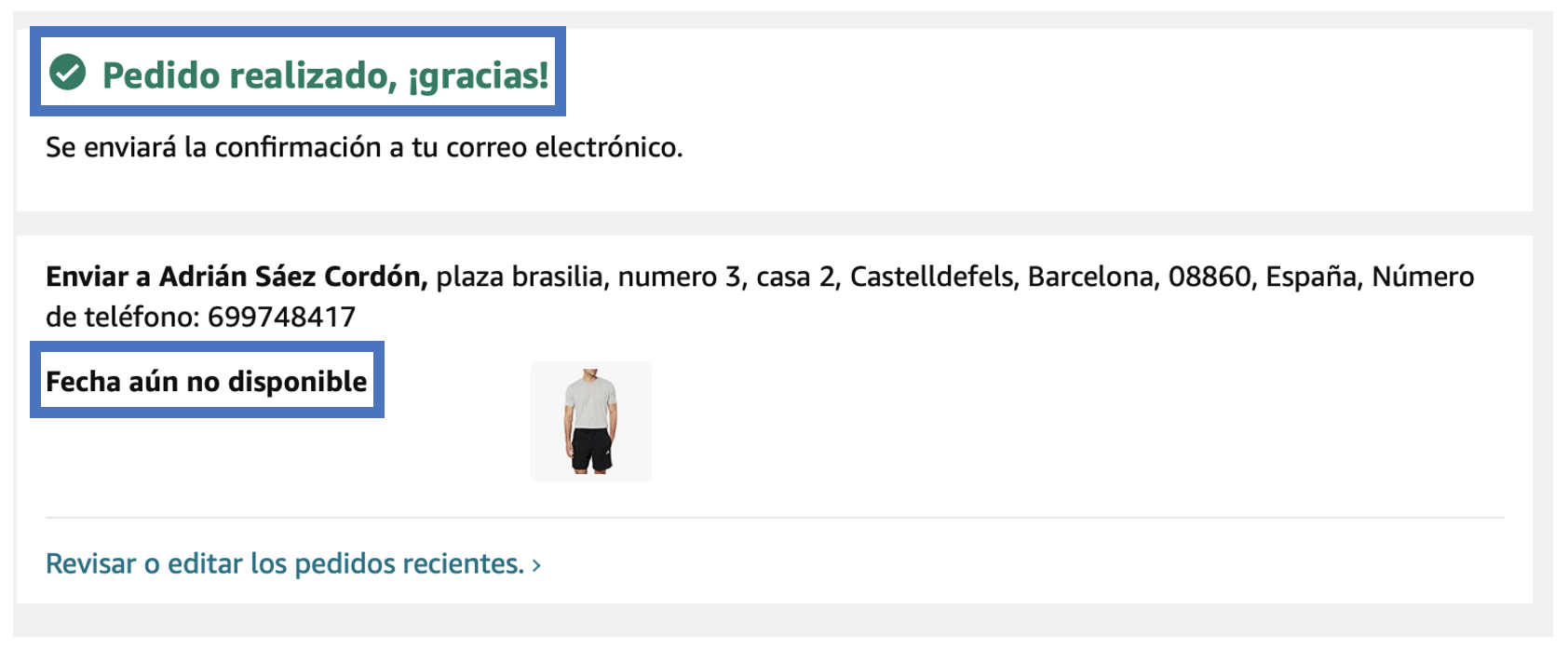
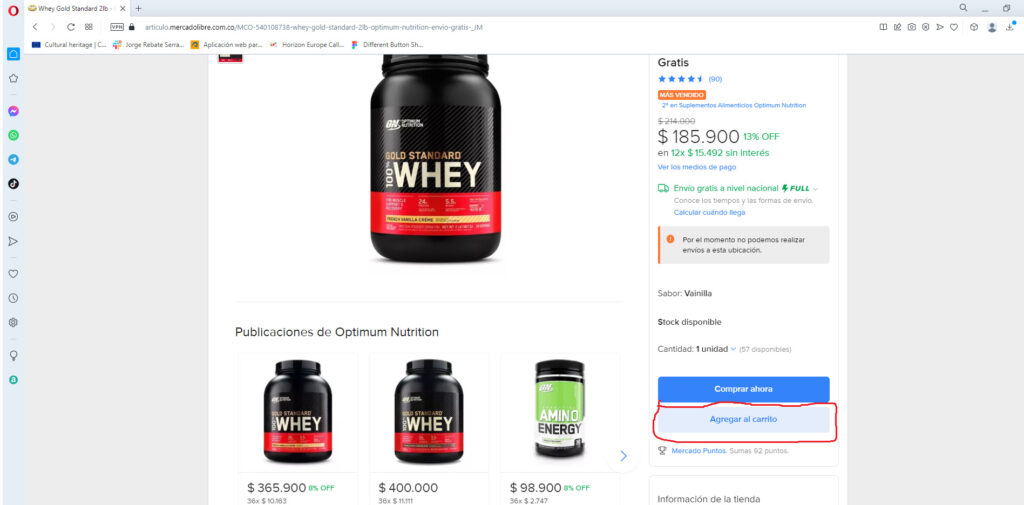
✅ Bon ús: Quan un producte s’ha afegit al carretó de la compra es fa saber a l’usuari que ha realitzat correctament l’acció.

❌ Mal ús: mostrar massa informació, sense detallar amb exactitud quan es realitzarà l’entrega del producte.

2.Adequació entre el sistema i el món real.
✅ Bon ús: Amazon utilitza un llenguatge clar i senzill per descriure les accions i els elements de la interfície d’usuari, cosa que facilita als usuaris comprendre i utilitzar la botiga en línia. Per exemple, veiem a l’hora de comprar un producte, utilitza un llenguatge fàcil de comprendre.

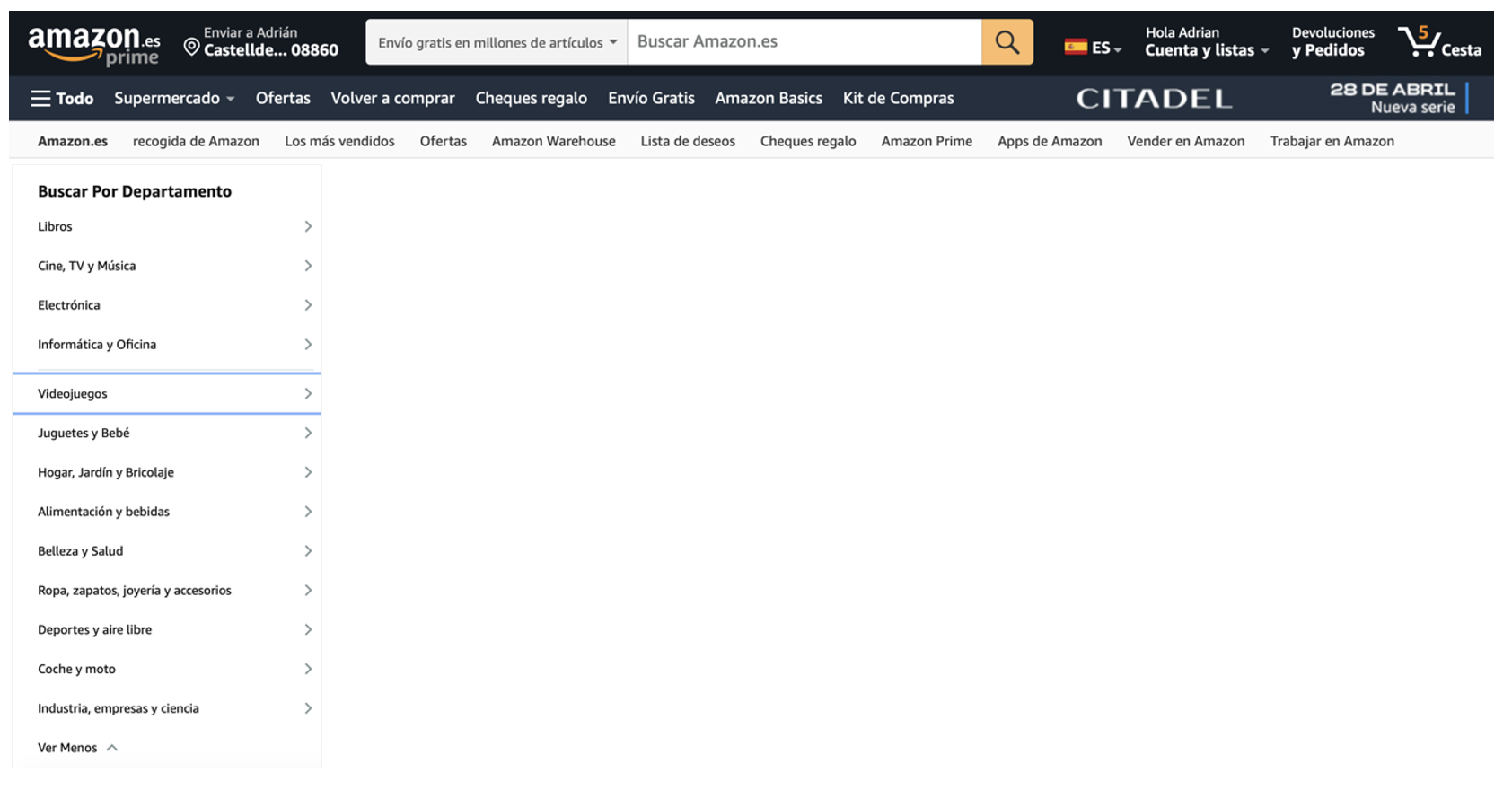
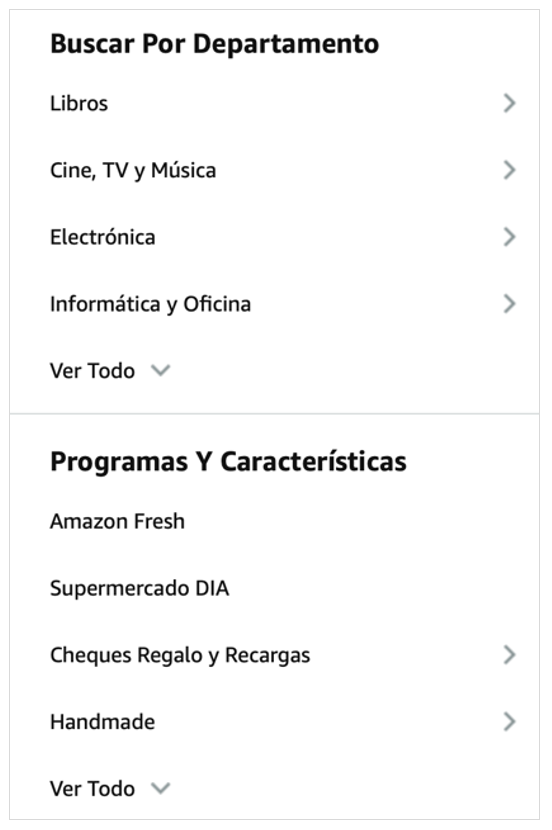
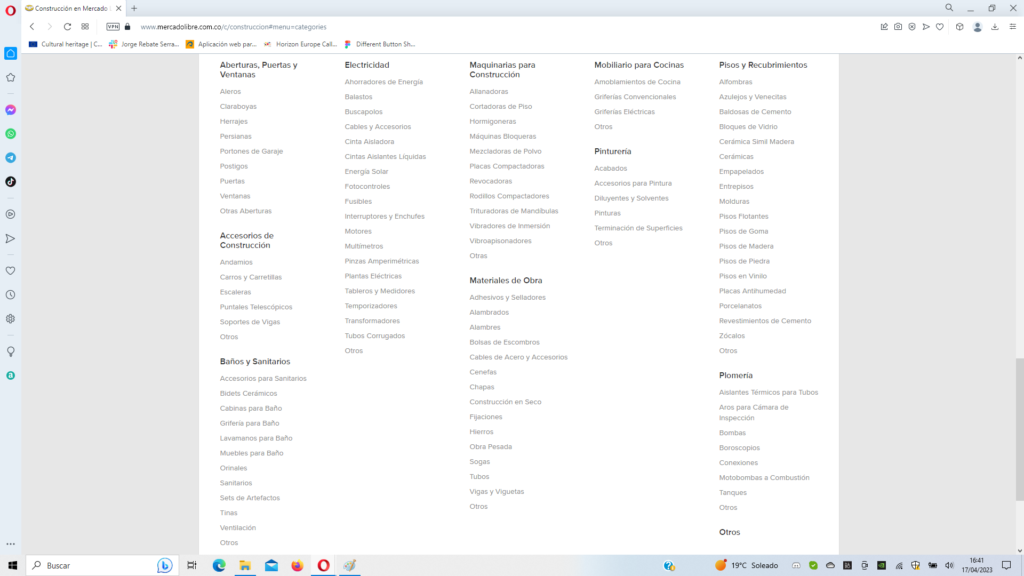
❌ Mal ús: Falta d’icones en els botons de la barra d’inici o en el cercador per categories.
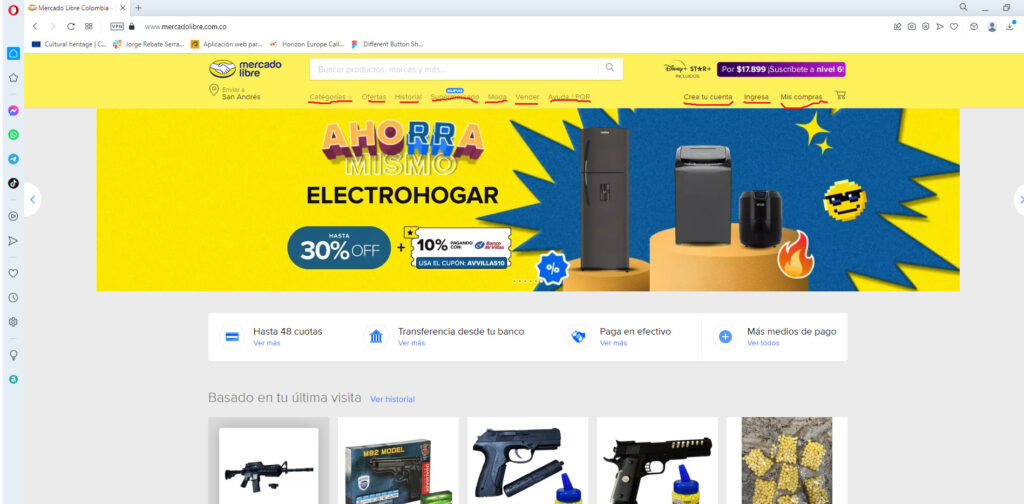
Veiem un menú i un llistat de categories molt plans, amb molt de text i poc visual.

3.Llibertat i control per part de la persona usuària.
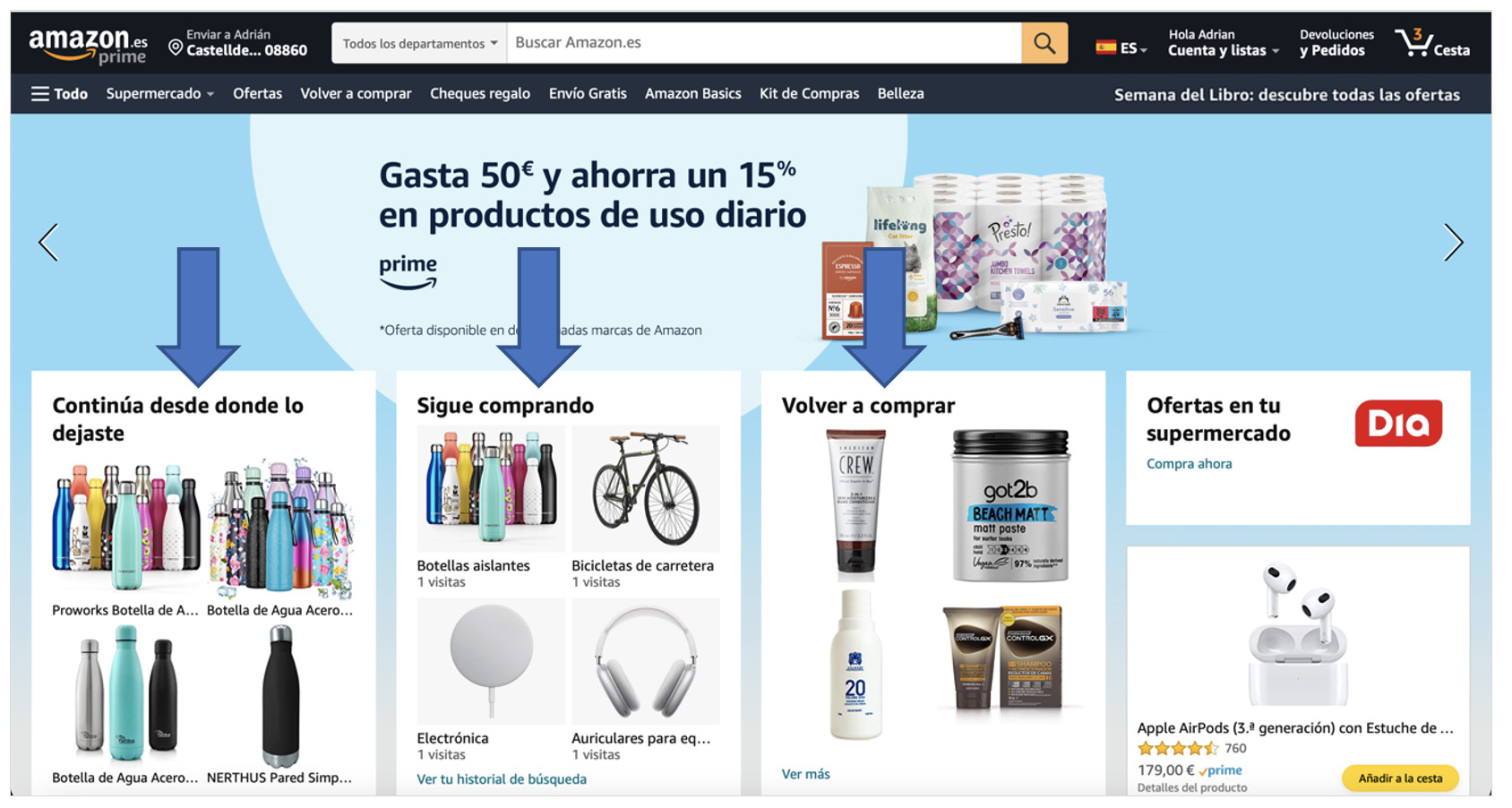
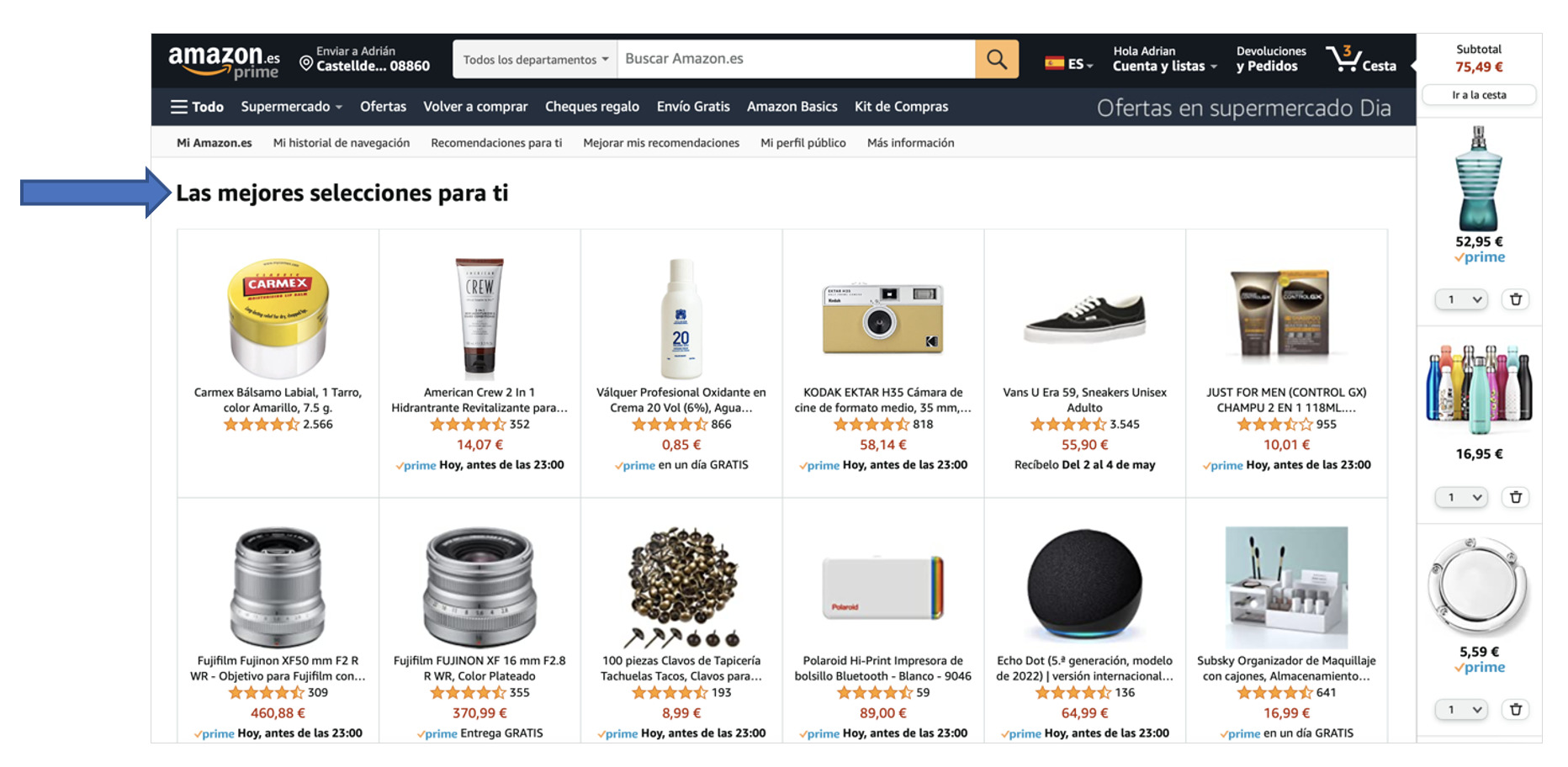
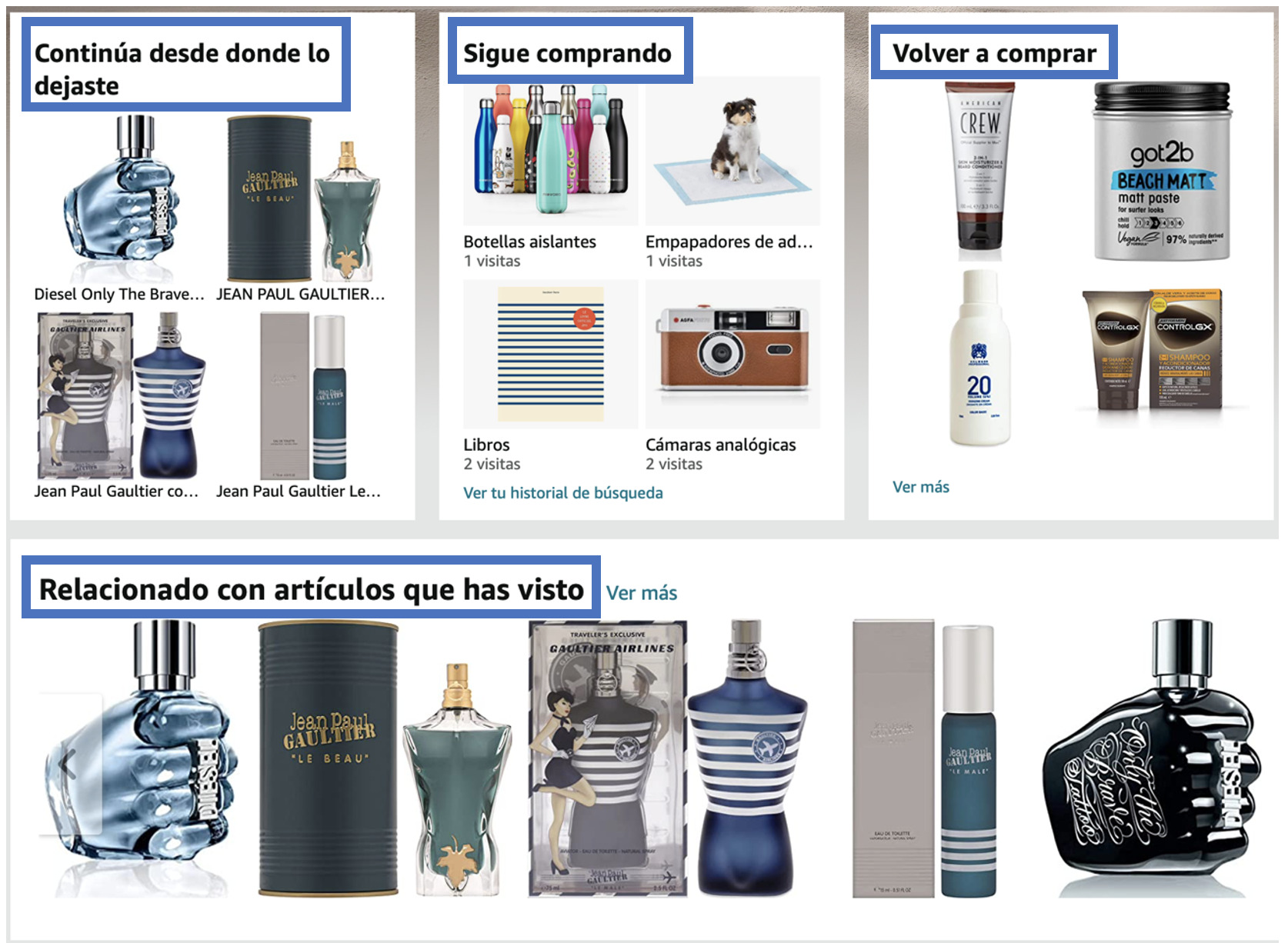
✅ Bon ús: Amazon ofereix als usuaris l’opció de personalitzar l’experiència de l’usuari al lloc web en funció dels seus interessos, historial de compres i preferències. Per exemple, Amazon suggereix productes relacionats amb les compres anteriors dels usuaris i permet als usuaris filtrar els resultats de cerca per categoria, marca, preu i altres factors personalitzables. Això brinda als usuaris més llibertat i control per trobar els productes que desitgen de manera més eficient i personalitzada. A més, Amazon també permet als usuaris personalitzar les recomanacions de productes i millorar la precisió de les recomanacions en proporcionar comentaris sobre els productes comprats.


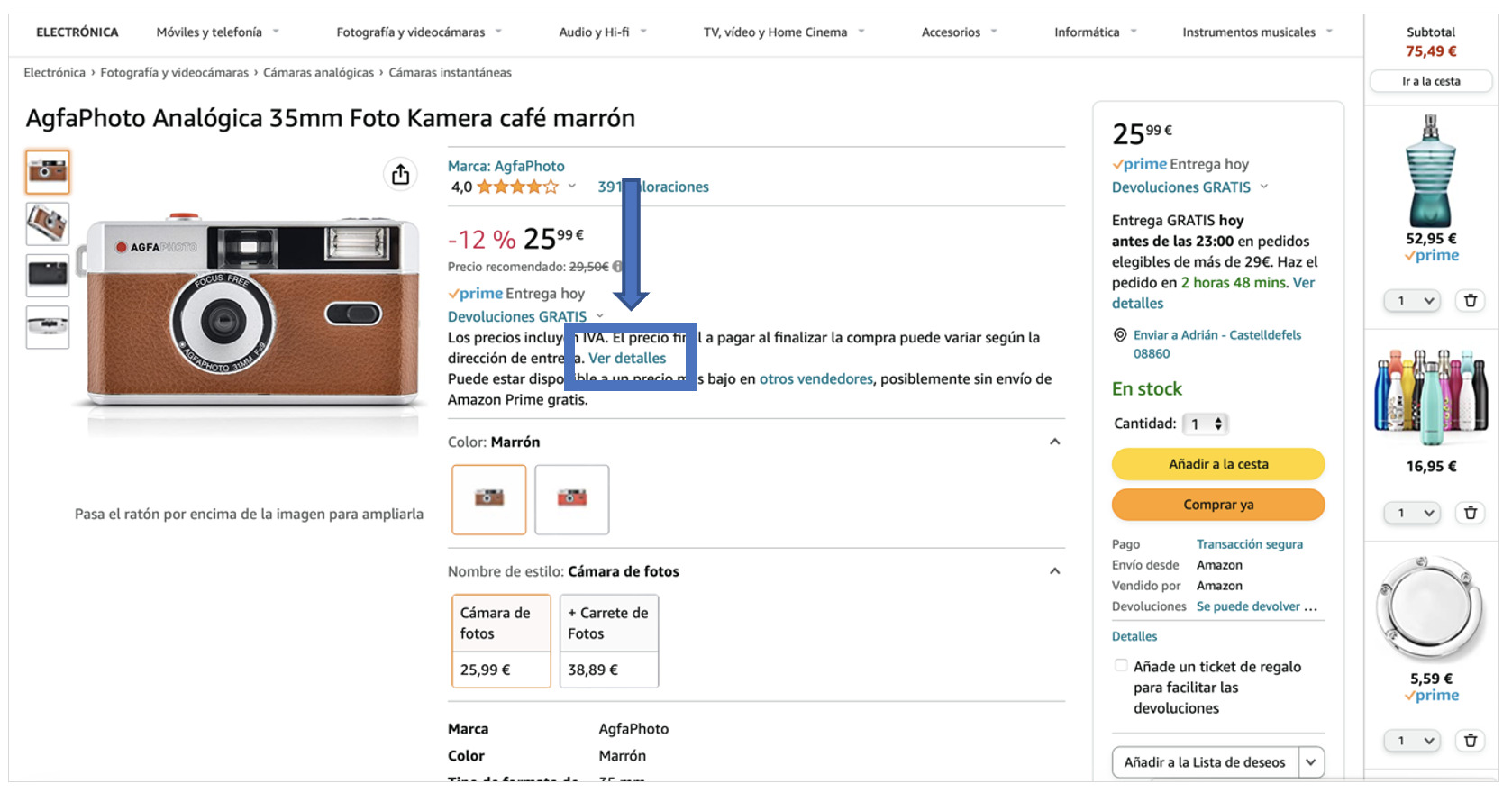
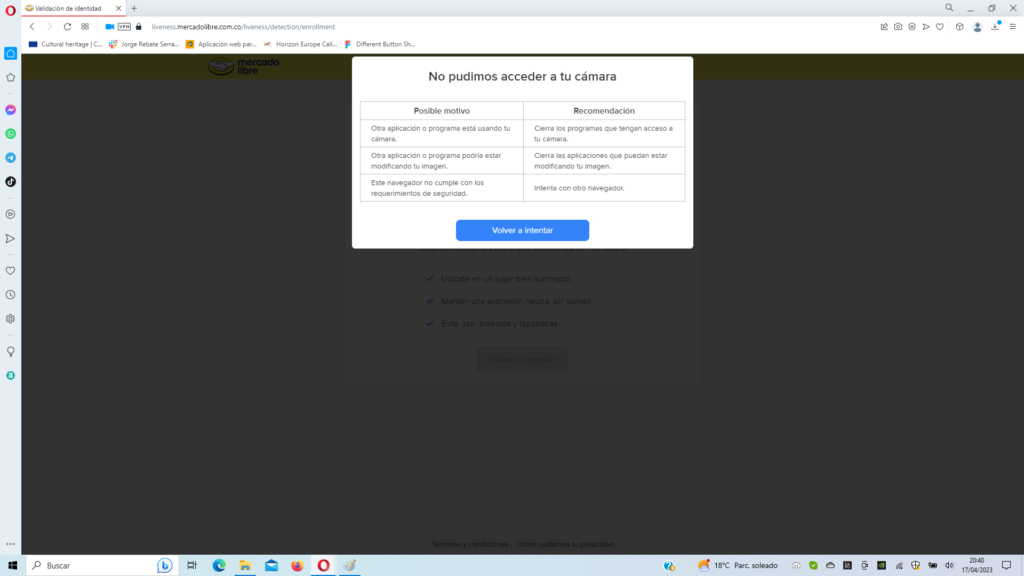
❌Mal ús: En alguna ocasió, la web no dona opció a tornar enrere en la teva cerca i per tant, es perd la cerca. En el cas que es mostra a continuació, quan estem a la fitxa d’un producte, si fem clic sobre “Ver detalles”, s’obre una finestra amb els detalls però en cap cas et deixa tornar enrere.
Si cliquem sobre el botó “ver detalles”:

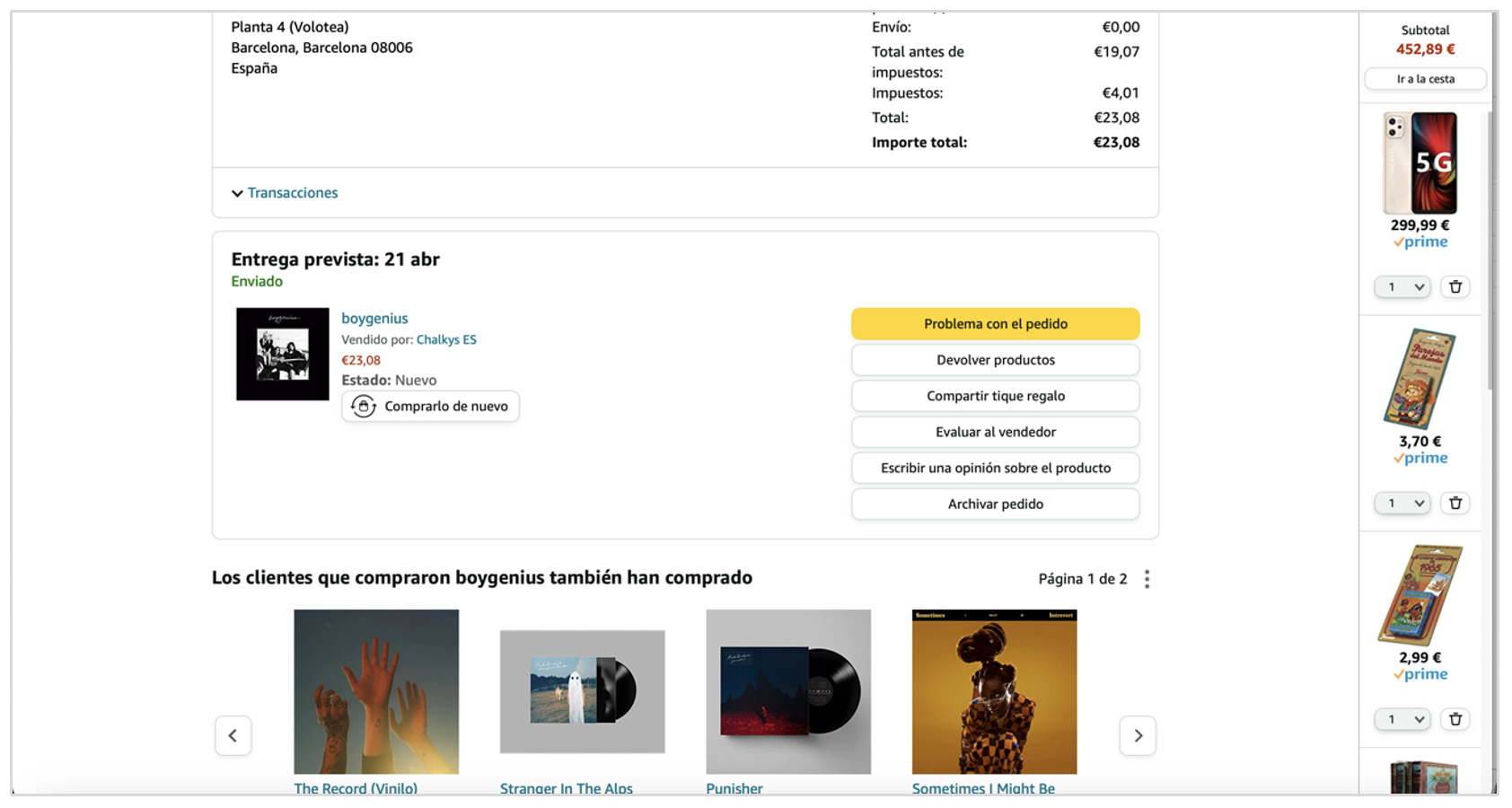
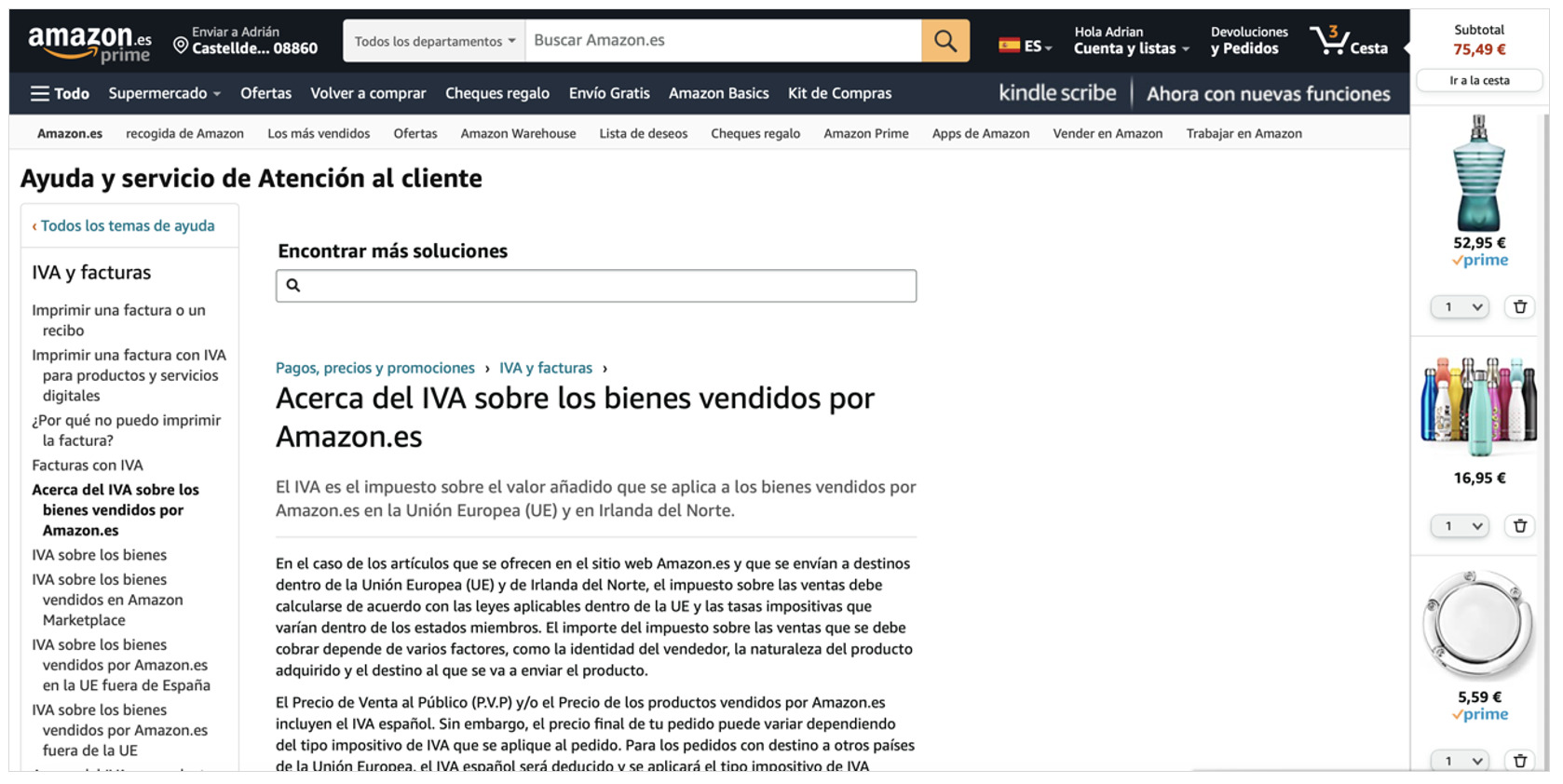
S’obre aquesta pantalla on no podem tornar al producte i perdem la cerca.

4.Consistència i estàndards:
✅ Bon ús: Amazon utilitza un disseny consistent en tota l’aplicació, amb botons i elements de navegació ubicats en llocs predictibles, la qual cosa ajuda els usuaris a trobar el que estan buscant de manera intuïtiva sense haver d’aprendre res nou. A part dels icones com el carretó de la compra (Amb un símbol d’un carretó real), la lupa del cercador…

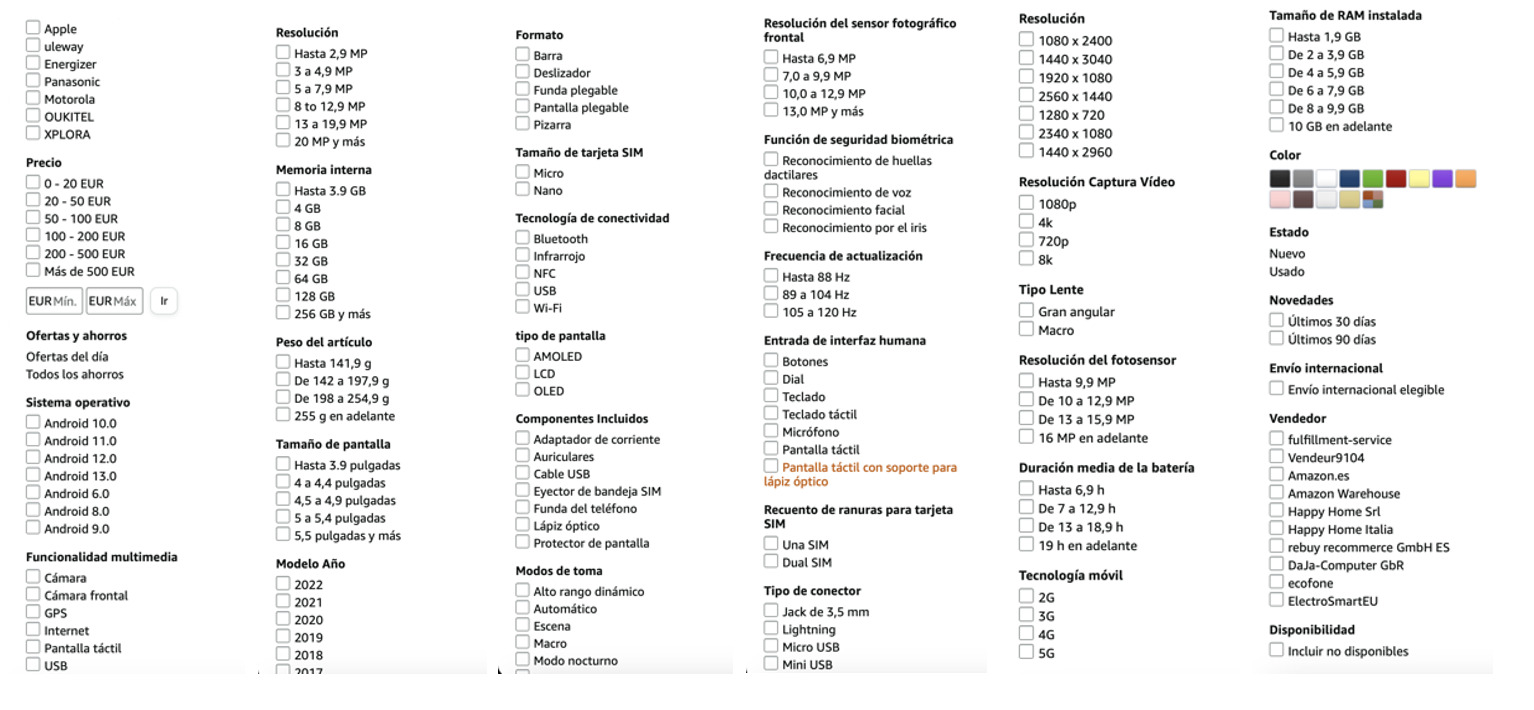
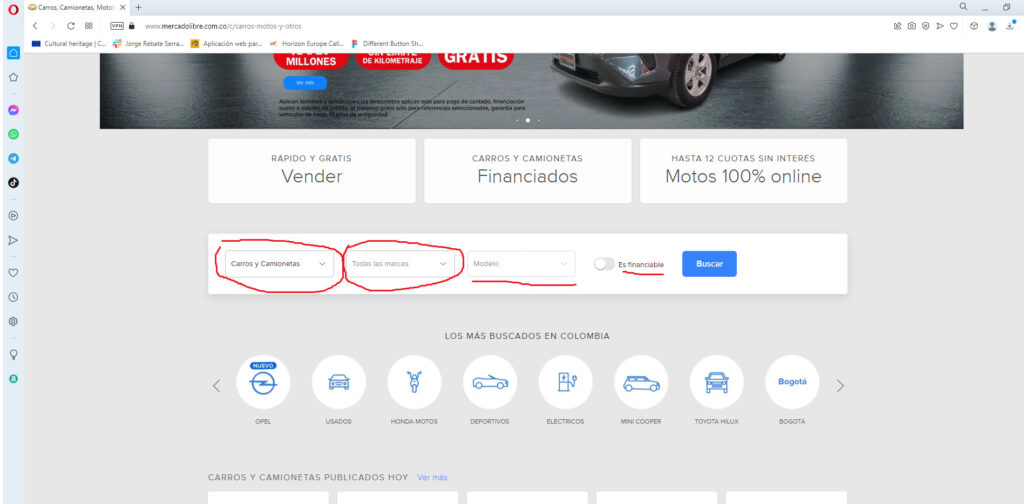
❌ Mal ús: En alguns casos, quan cerquem un producte, ens ofereix la possibilitat de filtrar aquest producte amb les nostres preferències. Aquest filtratge és extremadament exhaustiu, poc intuïtiu (l’usuari no sap si ho ha de marcar tot), s’ha de fer scroll per tal de poder-lo visualitzar sencer… Aquest fet por confondre a l’usuari.

5. Prevenció d’errades:
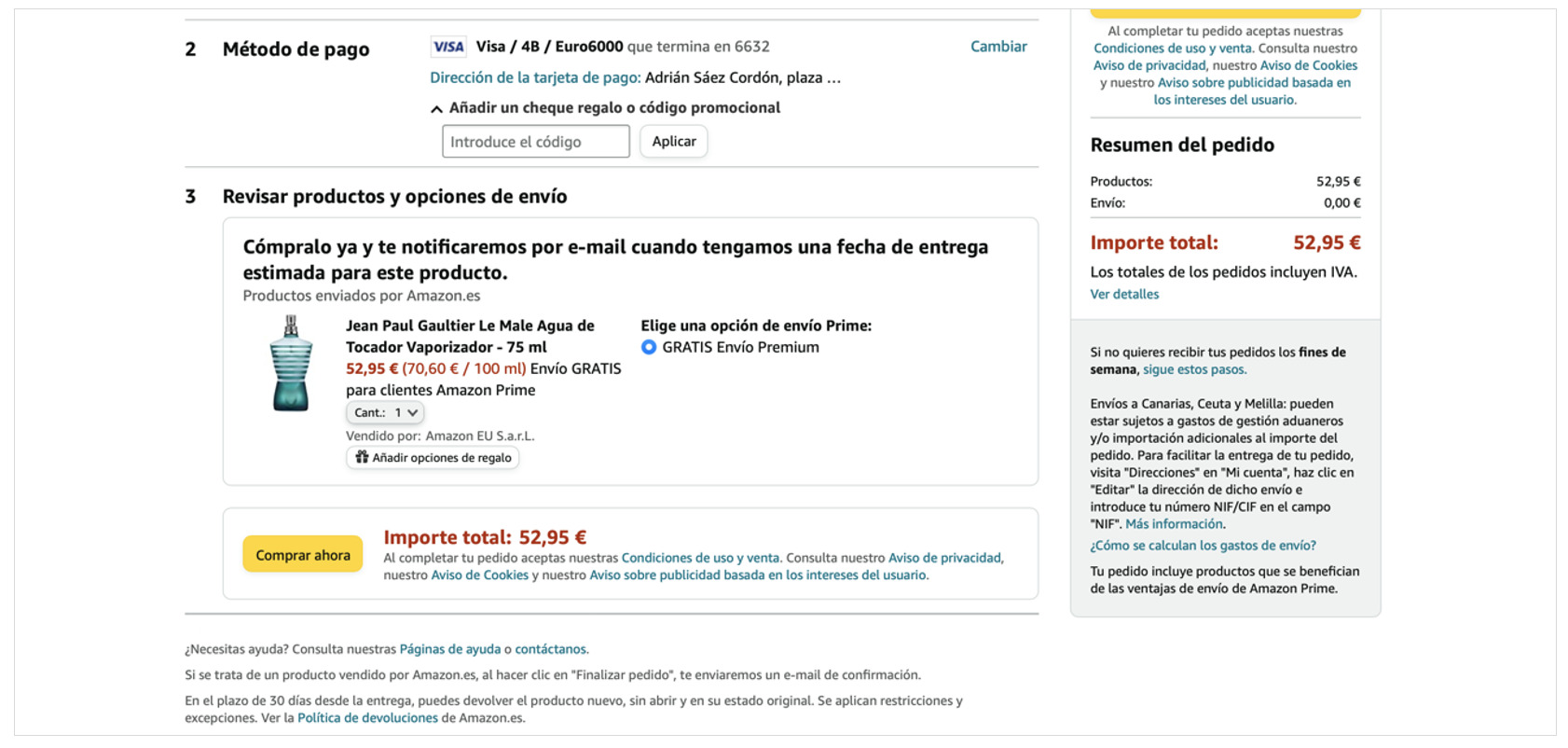
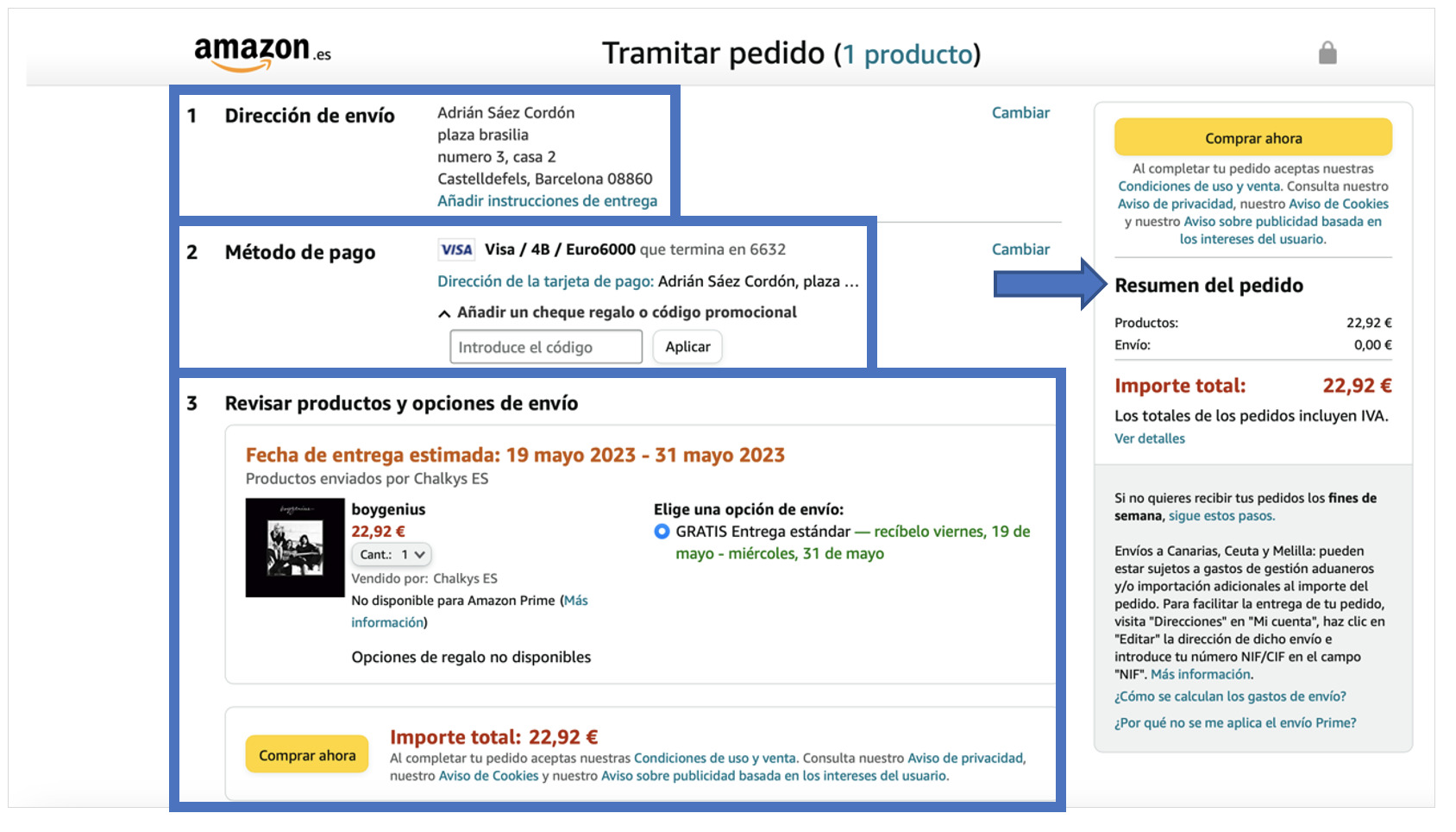
✅ Bon ús: Amazon mostra un resum de l’ordre abans que l’usuari la confirmi, cosa que permet als usuaris revisar i corregir qualsevol error abans de finalitzar la compra.

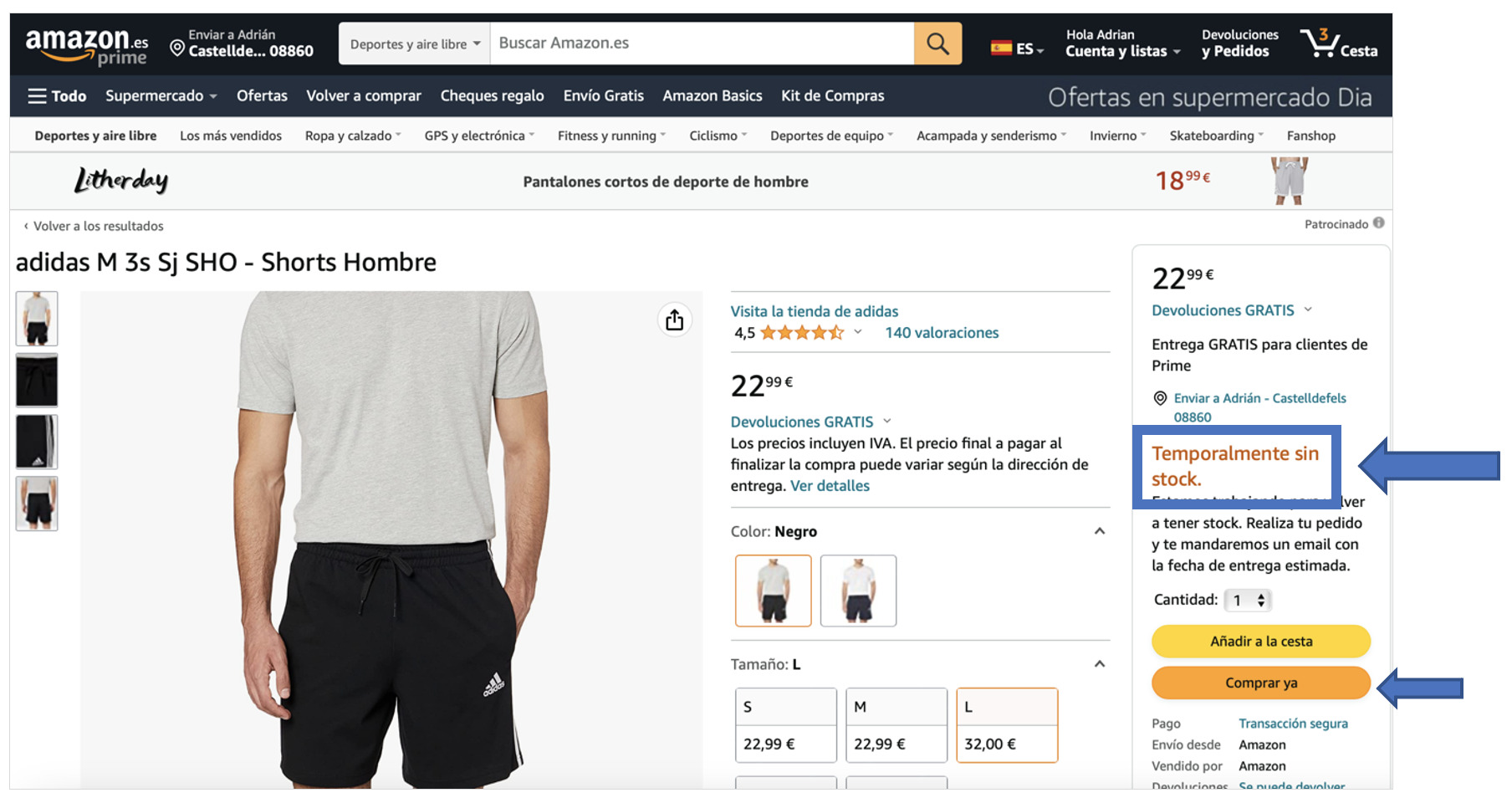
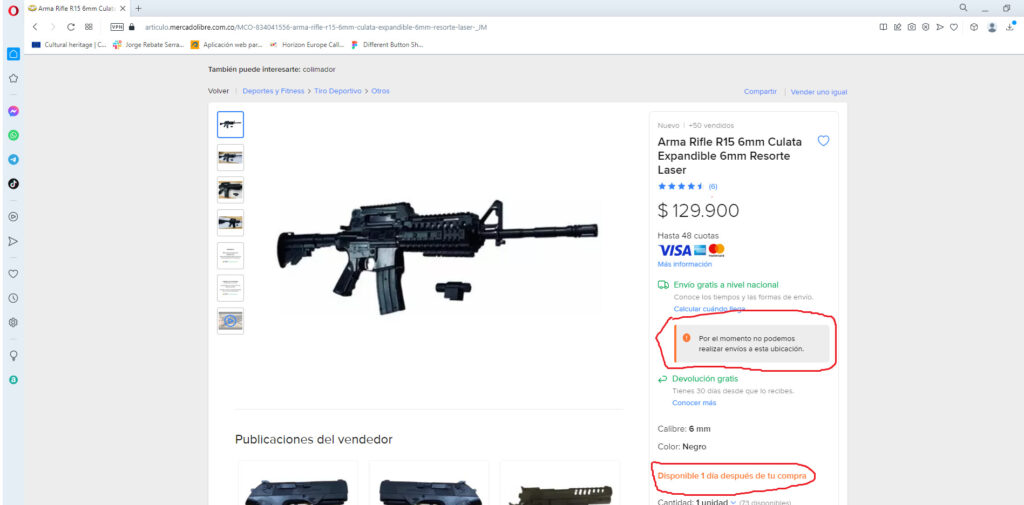
❌ Mal ús: Sovint, Amazon anuncia productes dels quals no disposa d’stock. A la web t’anuncia que “Temporalment no hi ha stock” però et deixa comprar-lo igualment. Si l’usuari no s’ha fixat que no existeix stock i el compra per error, no s’avisa enlloc.
Tot i que s’anuncia que no existeix stock, el deixa comprar:

I, com es veu a la següent pantalla et deixa comprar-lo, sense avisar i sense especificar quan tindran stock o quan arribaran.

6.Reconeixement abans que recordar:
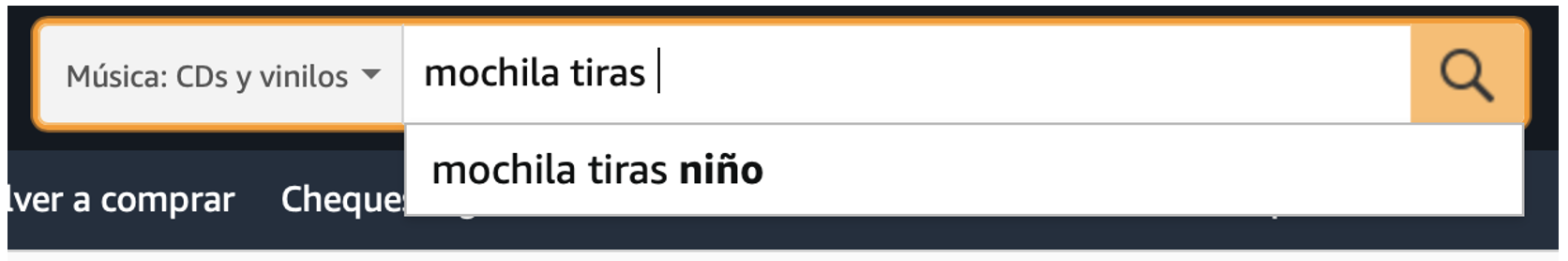
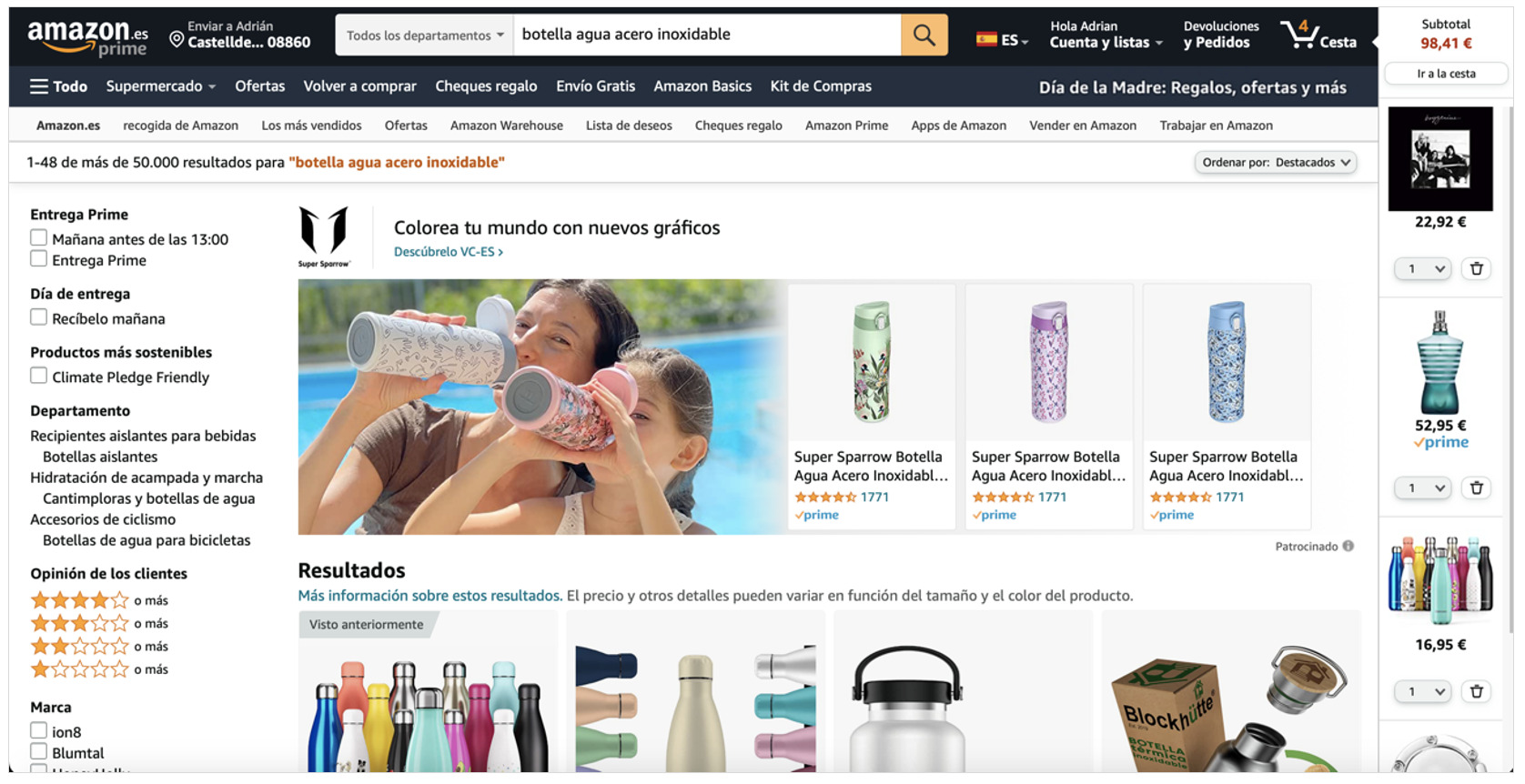
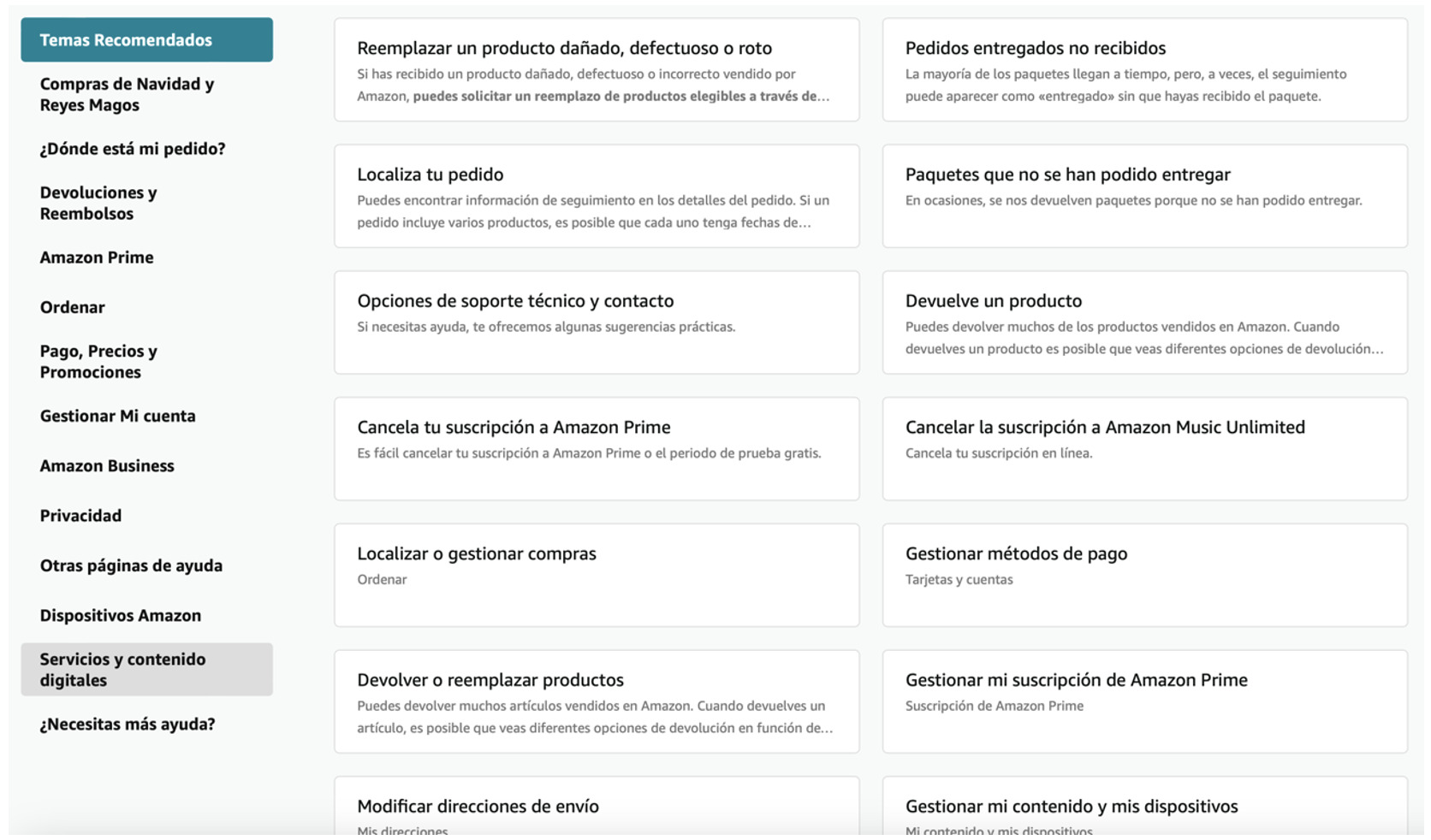
✅ Bon ús: Amazon permet als usuaris realitzar cerques per paraula clau, per categoria o per departament, i ofereix una gran quantitat de filtres per refinar la cerca, cosa que ajuda els usuaris a trobar productes sense haver de recordar exactament com es diuen.
Cercador per paraules clau:

Cercador de productes per categories:

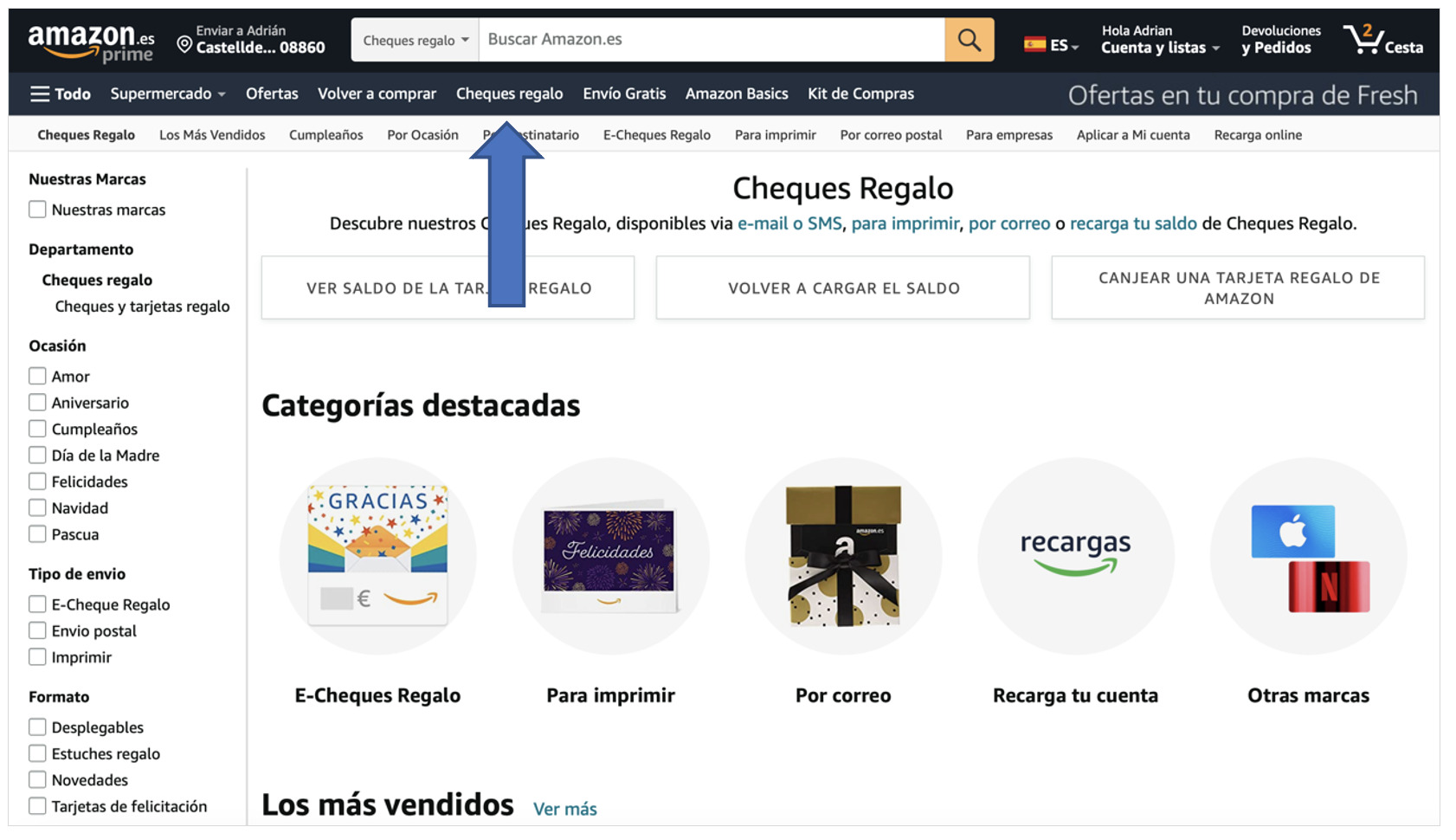
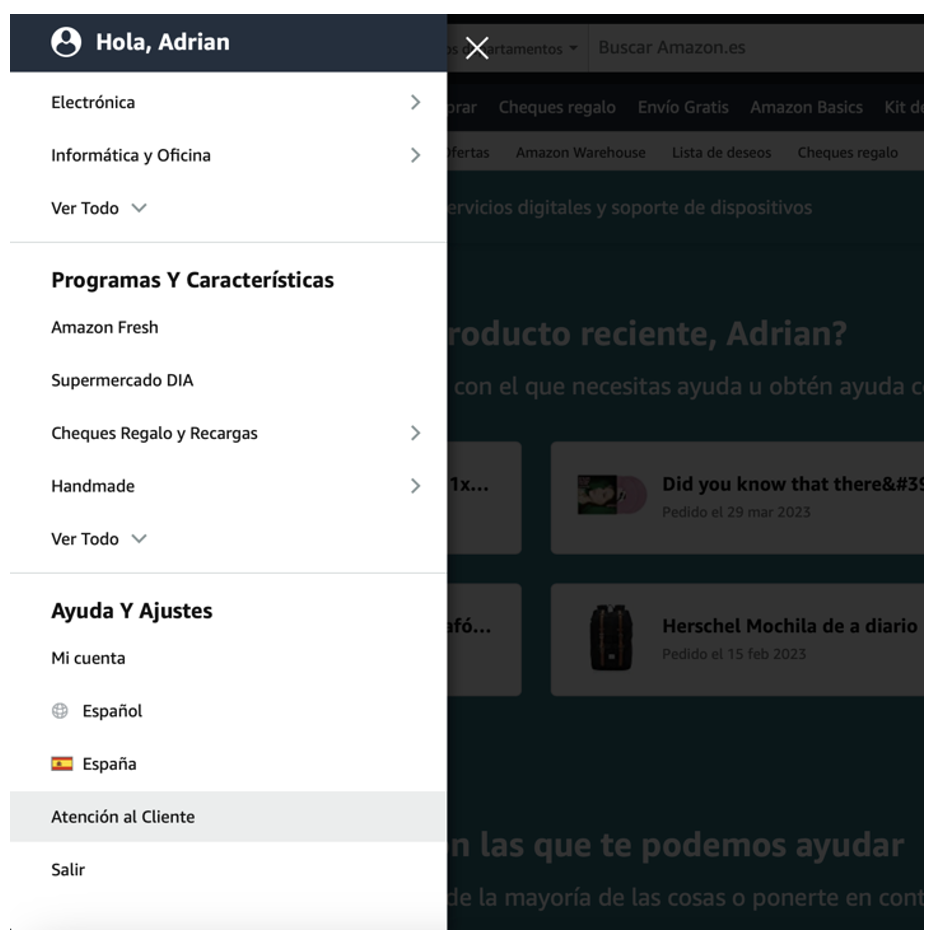
❌ Mal ús: A la barra de menú superior no existeix cap canvi per informar a l’usuari que es troba en la pàgina seleccionada. Per exemple, en el cas mostrat en la imatge, l’usuari es troba a l’apartat “Cheques regalo” però no veiem cap canvi en el menú. No fa us de les molles pa o breadcrumb.

7.Flexibilitat i eficiència en l’ús:
✅ Bon ús: Amazon utilitza un algorisme de recomanació que s’adapta als interessos de l’usuari i proporciona resultats rellevants, cosa que ajuda els usuaris a trobar productes ràpidament. A més dels anteriors mecanismes anteriorment comentats per trobar de forma fàcil el que l’usuari vol trobar.

❌ Mal ús: De vegades, la pàgina d’Amazon pot tenir massa informació o massa elements en una sola pàgina, el que pot fer que sigui difícil per als usuaris trobar el que estan buscant.

8.Disseny estètic i minimalista:
✅ Bon ús: Amazon en algunes de les seves pàgines (la minoria) utilitza un disseny net i minimalista que fa que la pàgina sigui fàcil de llegir i utilitzar.

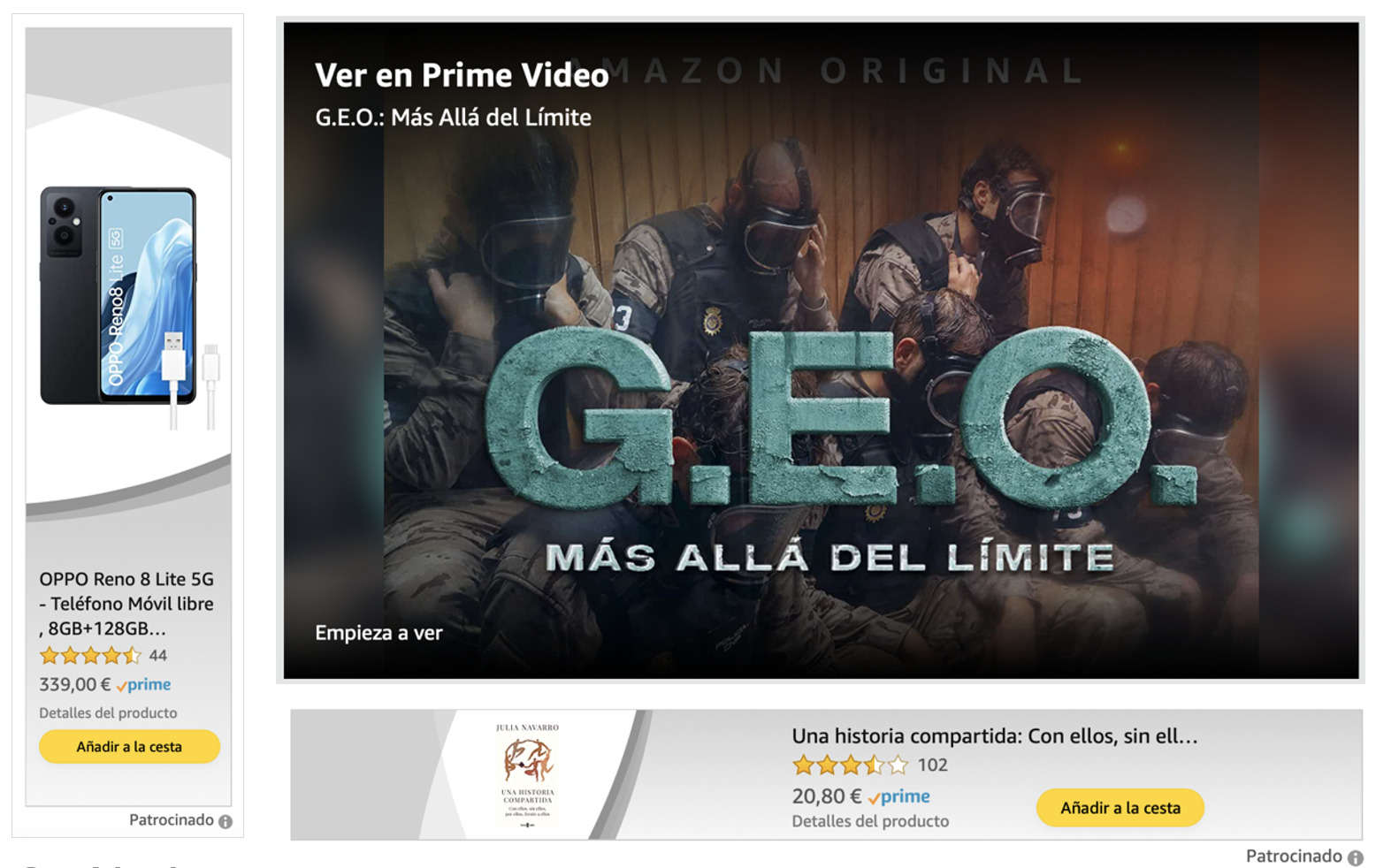
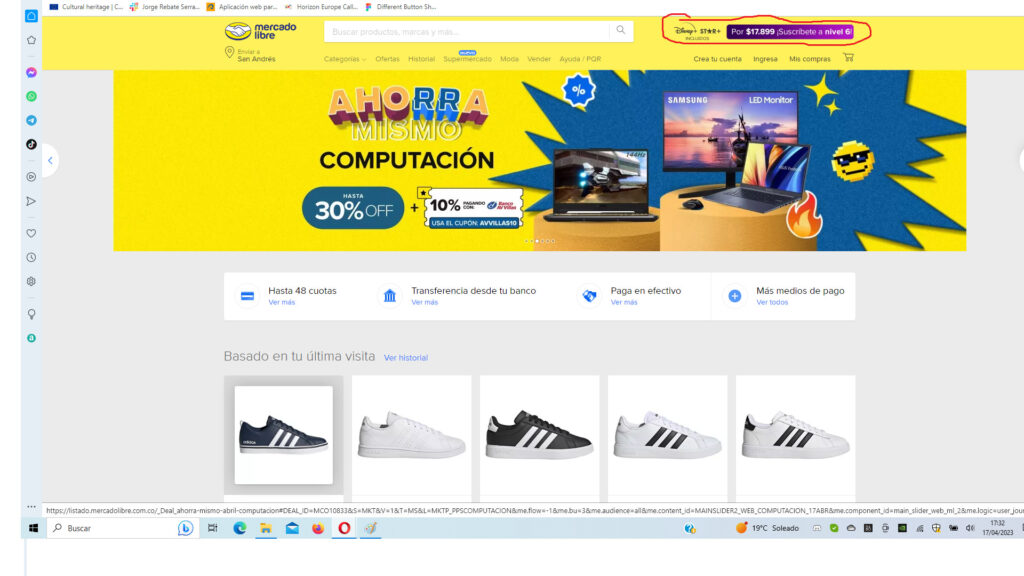
❌ Mal ús: De vegades, Amazon mostra anuncis o promocions intrusives que poden distreure o confondre els usuaris. En la majoria de casos son anuncis patrocinats per venedors que venen el seu producte a Amazon.

9.Ajuda les persones usuàries a reconèixer i diagnosticar els errors i a recuperar-se:
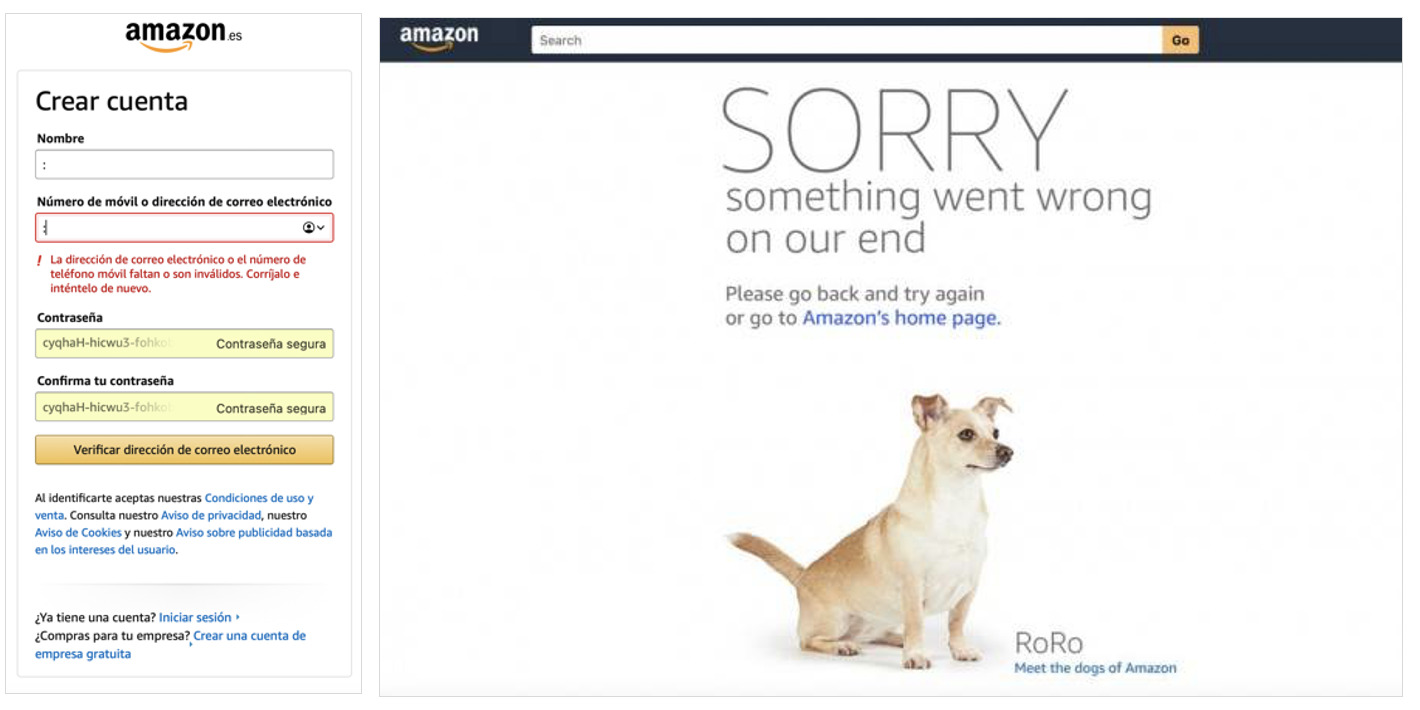
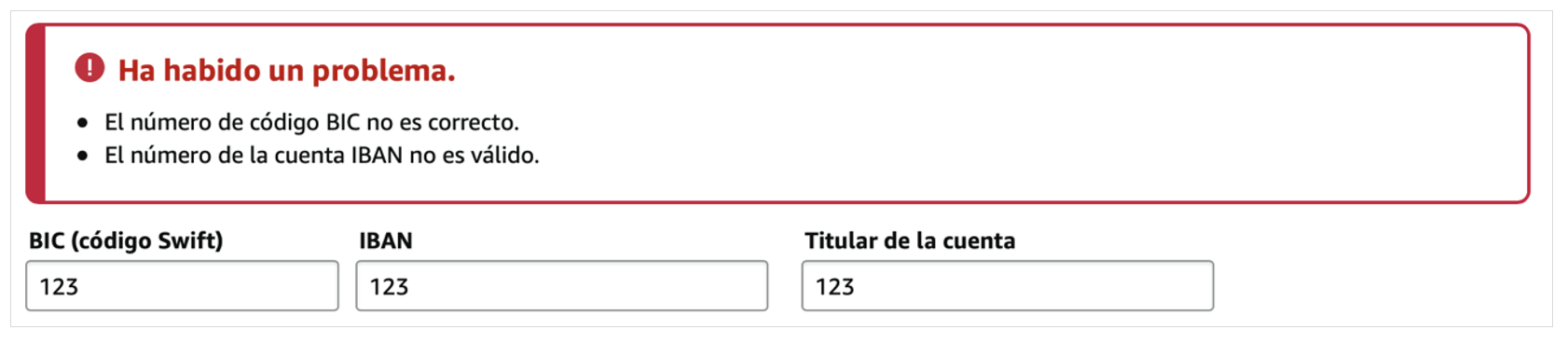
✅ Bon ús: Amazon mostra missatges d’error clars i específics quan es produeix un problema, cosa que ajuda els usuaris a reconèixer el problema i buscar solucions.

❌ Mal ús: De vegades, els missatges d’error d’Amazon poden ser genèrics o poc informatius, cosa que dificulta als usuaris identificar i resoldre el problema.

10.Ajuda i documentació:
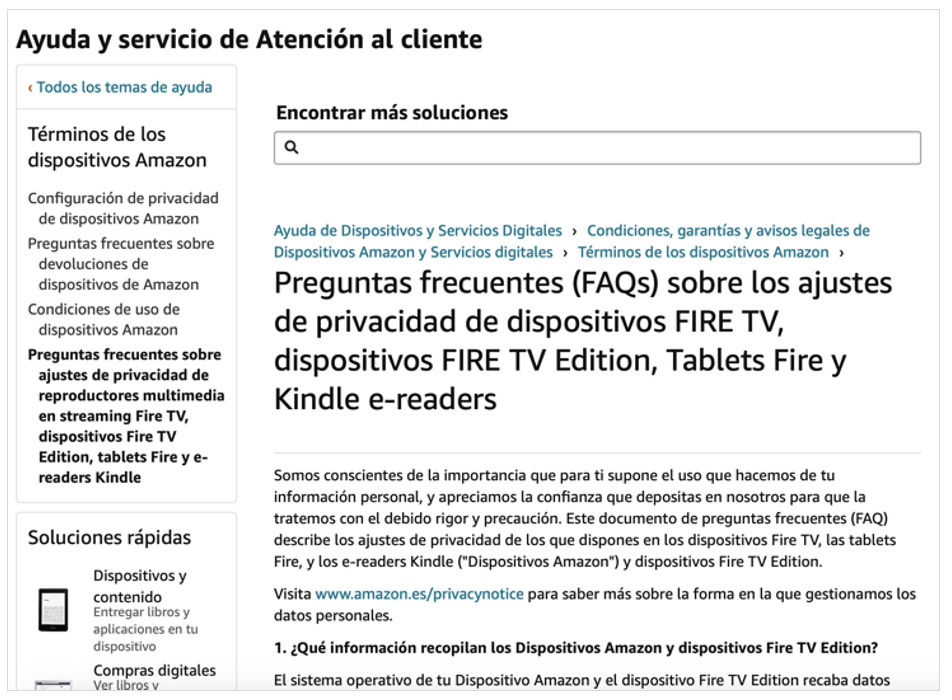
✅ Bon ús: Amazon ofereix una àmplia gamma de recursos d’ajuda i documentació per als usuaris, incloent preguntes freqüents, tutorials i vídeos instructius, cosa que ajuda els usuaris a aprendre a utilitzar la botiga en línia i a solucionar problemes.

❌Mal ús: De vegades, la documentació d’Amazon pot ser difícil de trobar o no estar actualitzada, cosa que pot fer que els usuaris no trobin la informació que necessiten.


En general, la pàgina web d’Amazon aplica bé la majoria dels principis de Nielsen, encara que en alguns casos hi pot haver problemes o àrees de millora. En qualsevol cas, és important recordar que l’avaluació heurística és una tècnica subjectiva i que diferents avaluadors poden tenir opinions diferents sobre l’eficàcia d’una interfície d’usuari.
Nivells de gravetat del no compliment dels principis
| Gravetat | Heurística | Problema | Solució |
| 10 | Ajuda i documentació | Documentació difícil de trobar o no ser actualitzada. Això pot ocasionar que els usuaris no trobin la informació que necessiten. | Posar aquesta informació en un lloc més visible on l’usuari pugui trobar la informació ràpidament. |
| 9 | Reconèixer i diagnosticar els errors | Missatges genèrics. | Indicar clarament, el l’exemple, el nombre de números que té un BIC, un IBAN i informar de com trobar-ho. També, informar a l’usuari que el nom no pot contenir valors numèrics. |
| 8 | Llibertat i control per part de la persona usuària | En alguna ocasió, la web no dona opció a tornar enrere en la teva cerca i per tant, es perd la cerca | Afegir un botó, que es vegi ràpidament, on l’usuari tingui la opció de tornar enrere. |
| 7 | Prevenció d’errades | Sovint, Amazon anuncia productes dels quals no disposa d’stock. A la web t’anuncia que “Temporalment no hi ha stock” però et deixa comprar-lo igualment. Si l’usuari no s’ha fixat que no existeix stock i el compra per error, no s’avisa enlloc. | Que existeixi un botó diferente al de “Comprar” per tal que l’usuari sapiga que no el pot comprar temporalment. |
| 6 | Reconeixement abans que recordar | A la barra de menú superior no existeix cap canvi per informar a l’usuari que es troba en la pàgina seleccionada | Destacar a la barra de menú (amb colors, subratllats…), l’apartat en el que es troba l’usuari. |
| 5 | Flexibilitat i eficiència d’ús. | De vegades, la pàgina d’Amazon pot tenir massa informació o massa elements en una sola pàgina, el que pot fer que sigui difícil per als usuaris trobar el que estan buscant. | Tot i tractar-se d’una web d’e-commerce on la prioritat es vendre el màxim possible, seria important no recarregar la pàgina amb tanta informació, a vegades irrellevant. Simplificar el disseny per tal d’aconseguir un espai més minimalista. |
| 4 | Adequació entre el sistema i el món real | Falta d’icones en els botons de la barra d’inici o en el cercador per categories. | Implementar icones en alguns dels botons del menú i de la cerca per categories per tal d’ajudar a l’usuari a identificar aquesta acció visualment, relacionant les icones amb el món real. |
| 3 | Disseny estètic i minimalista | En ocasions, Amazon mostra anuncis o promocions intrusives que poden distreure o confondre els usuaris. En la majoria de casos son anuncis patrocinats per venedors que venen el seu producte a Amazon.
|
No saturar la web amb tants anuncis i recomanacions constantment, això atempta contra el disseny i l’excés d’informació addicional podria molestar a l’usuari. |
| 2 | Visibilitat del sistema | Mostrar massa informació, sense detallar amb exactitud quan es realitzarà l’entrega del producte. | Concretar l’entrega i eliminar la informació irrelevant. |
| 1 | Consistència i estàndards | Filtratge extremadament exhaustiu, poc intuïtiu | Fer un filtratge de producte molt més intuïtiu, sense tants apartats i que es pugui visualitzar a primera vista sense fer scroll.
|
Consideracions de la interfície des d’una perspectiva de gènere i inclusiva.
En l’actualitat, la perspectiva de gènere i inclusió és una qüestió important en la societat, i això també s’aplica a la indústria del comerç electrònic. Amazon, com a una de les plataformes més importants en línia, ha d’estar al dia en aquest aspecte.
Pel que fa al llenguatge utilitzat en la pàgina web d’Amazon, es pot observar que s’intenta ser inclusiu, ja que s’evita l’ús de termes exclusius com «ell» o «ella». Això es pot veure en les descripcions dels productes, en les quals s’utilitzen termes més neutrals i genèrics, com «la persona usuària» o «les persones que comprin aquest producte». A més, també s’utilitza el llenguatge inclusiu en els missatges de benvinguda i de confirmació de la compra.
En quant a la interacció amb la pàgina web, sembla que no hi ha cap assumpte de la identitat de gènere de la persona usuària. Amazon no demana informació sobre el gènere de la persona al registrar-se, i la interacció amb la plataforma es fa sense cap mena de discriminació.
En relació a les imatges mostrades, Amazon té en compte la diversitat i inclusió. Això es pot veure en la varietat de persones i models que apareixen en les imatges dels productes.
Pel que fa als colors, la pàgina web d’Amazon utilitza una paleta de colors que no es considera exclusiva o discriminatòria. Les combinacions de colors són fàcils de llegir i no es fan servir colors que podrien ser perjudicials per a persones amb discapacitats visuals.
En conclusió, es pot dir que Amazon té en compte la perspectiva de gènere i inclusió en la seva pàgina web. S’intenta ser inclusiu en el llenguatge utilitzat, no es discrimina en la interacció amb la plataforma i es mostra una varietat de persones i models en les imatges dels productes. També s’utilitza una paleta de colors que és accessible i inclusiva. No obstant això, sempre hi ha espai per a la millora i Amazon pot continuar treballant per ser més inclusiu i per abordar les qüestions relacionades amb la diversitat de manera més profunda i sistemàtica.

Per Adrián Sáez Cordón.















































 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en Repte 2. Post d’anàlisi heurística d’Amazon (Avaluació de la usabilitat).
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.